27 April, 2024

7+ Best Digital Transformation Consulting Companies of 2024
April 26, 2024 [read_meter]
10+ Best Pay Per View Video Streaming Platforms
April 16, 2024 [read_meter]
Top 9 OTT Platform Development Companies To Create Your Own OTT App
April 23, 2024 [read_meter]
How to Develop SaaS App – 7 Steps to Build a SaaS Application in 2024
April 25, 2024 [read_meter]
Top 6 Companies to Hire SaaS Developers to Build Your Software Product
April 25, 2024 [read_meter]Recent Updates
April 25, 2024[read_meter]
Top 6 SaaS Product Development Companies for Best SaaS Services
Want to know which SaaS product development companies might change the game in 2024? The SaaS model lets businesses use great software without...
April 26, 2024[read_meter]
How to Host a Virtual Film Festival Online In 2024
Why limit the potential of your film festival by adhering solely to traditional methods?. Nowadays you can easily embrace virtual hosting, and can...
April 26, 2024[read_meter]
7+ Best Digital Transformation Consulting Companies of 2024
Looking to transform your business digitally in 2024? You come to the right place on Google. A study from McKinsey discovered that about...
April 16, 2024[read_meter]
10+ Best Pay Per View Video Streaming Platforms
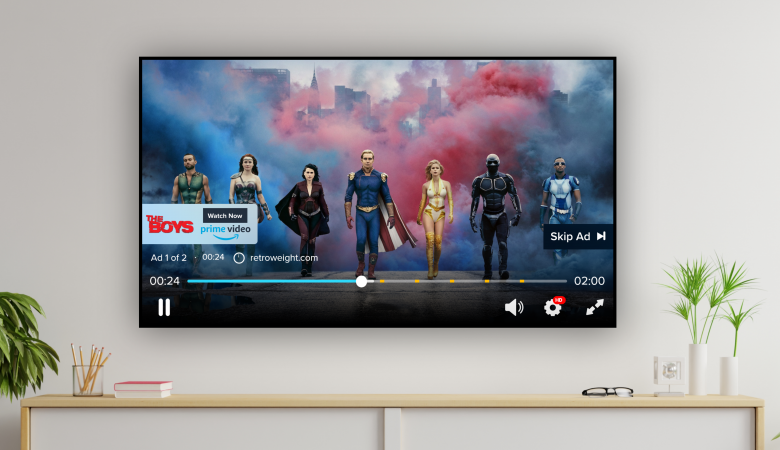
For businesses and content creators, there are various monetization options available. Of all these options, PPV is the emerging one that is becoming...
April 23, 2024[read_meter]
Top 9 OTT Platform Development Companies To Create Your Own OTT App
Are you looking to create an amazing OTT platform in 2024? One that allows people to watch their favorite shows and movies whenever...
April 25, 2024[read_meter]
How to Develop SaaS App – 7 Steps to Build a SaaS Application in 2024
Software is no longer something you install and update manually. These days, we interact with most applications through the cloud - a model...
Recent Posts
-

7 Best Full Stack Consulting & Services Companies of 2024
April 23, 2024 [read_meter] -

How Much Does it Cost to Hire a DevOps Engineer [In 48 Hrs]
April 15, 2024 [read_meter] -

6+ Powerful JW Player Alternatives: Features, Pricing & Comparison
March 22, 2024 [read_meter] -

Top 11 OTT App Builders To Make OTT TV Apps For 2024
March 14, 2024 [read_meter] -

Best Alternative to Vimeo OTT: Pros & Cons, Review, Pricing & Features
March 14, 2024 [read_meter] -

Uscreen Review 2024: Pricing, OTT Features & More
April 6, 2024 [read_meter]
Popular Posts
Uscreen Review 2024: Pricing, OTT Features & More
6 Best VOD Platforms To Build A Advertising Streaming Service In 2024
How To Start A Streaming Service Like Netflix & Its Cost?
What is Streaming? A Full Meaning, Definition & How It Works (2024)?
Top 7 Enterprise Video Content Management (Best Platforms 2024)
The 10 Best Streaming Platforms To Create A Video Streaming App In 2024
We use cookies to enhance your user experience. By using our site, you agree to our Cookies Policy
Okay