If you’re curious about how to create a simple web-based chat application in java for your users but not sure where to start, this is the article for you.
In this tutorial, I will walk you through the complete process of building a web chat app in simple steps. Throughout this guide, I’ll use a Plain text editor to create our web app and add the chat features using MirrorFly’s chat SDK for Web. In addition,
I’ve recommended compatible versions of web browsers that will be able to operate our build chat app.
Recommended Browser Versions
- Edge 13 or above
- Chrome 16 or higher
- Firefox 11 or above
- Safari 7 or above
Moving ahead, you’ll learn:
Table of Contents
How to create a web-based chat application (easy steps)
- Download the chat SDKs
- Add the chat features to the app
- Connect the Free chat SDKs to the Server
- Send and receive messages via your own web chat app
Sounds good? Let’s get started!
1. SDK Authentication
The first step in creating a web chat app using third-party APIs is to make sure that the server is able to authenticate the SDKs.
For this authentication to take place, we need a license key that helps the MirrorFly server know that your app can be trusted to integrate the SDKs.
Let’s get the License key by performing the following steps:
- Go to the MirrorFly Console Page
- On this page, we’ll need to create a MirrorFly account by registering as a user.
- We’ll have to fill in the required details like name, contact details, and organization details and click on the Signup button to complete the registration process
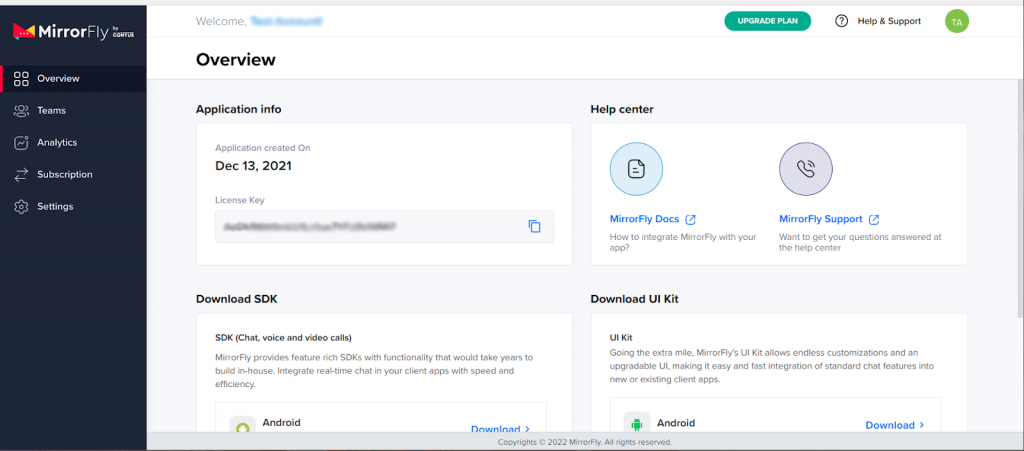
- Now, we’ll be taken to our MirrorFly account page where we’ll find our profile’s overview page.
- Under the ‘Application Info’ section, we can find the ‘License Key’ needed for the integration process

2. SDK Integration
Once we’ve acquired the License Key, we’ll step into the SDK integration process.
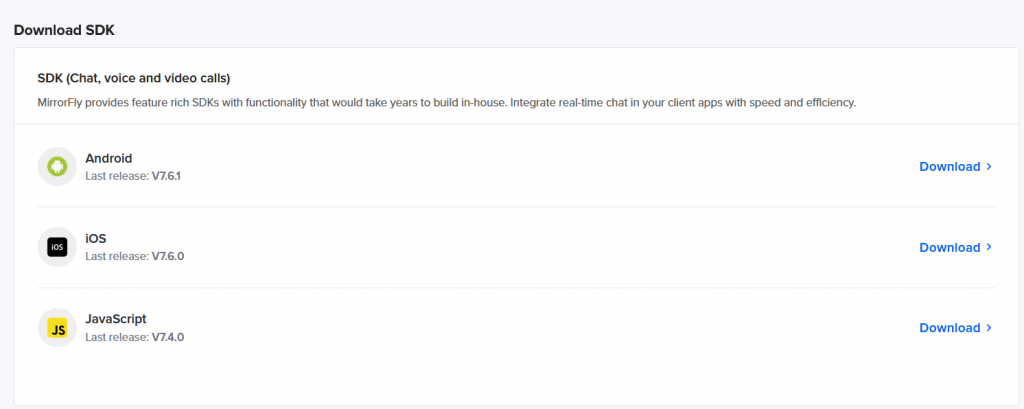
For the SDK integration, download the Javascript SDK in the Download SDK section of the MirrorFly Account.

Next, we’ll need to extract the files and import the SDK files into your development environment.
After importing the SDK files, include the script file into your index.html
<script src="./index.js"></script>
<script src="./socket.io.js"></script>
Chat SDK Integration using React
- If you are looking to add the chat features using React, follow the below steps:
- Include the script file in your index.html
<script src="./index.js"></script>
<script src="./socket.io.js"></script>
- In the Project root, create a new file SDK.js and continue to paste the below code
const SDK = window.SDK;
export default SDK;- Next, we’ll need to import the SDK into the app
import SDK from "./SDK";Chat SDK Integration using React Native
If you plan on integrating the Chat SDK using React Native, you must ensure that the peer-dependencies with specific versions mentioned below are installed
- react-native – Any version
- react-native-get-random-values – must use version above or equal to version 1.7.1
- @react-native-async-storage/async-storage – Any version
- Now, extract all the files from the dist folder and copy them
- Inside our project, create a new folder and paste all the files
- Next, export the SDK objects by creating a file SDK.js
Finally, import the SDKs using the below code:
import './index';
const SDK = window.SDK;
export default SDK;Chat SDK Integration Using Angular
- Extract the SDK files from the downloaded folder
- Copy them and paste them in a new folder created within the Project’s root folder.
- Open your angular.json
- Navigate to build > options > scripts
- Add the relative file paths of the downloaded JS files in the array of scripts
- In the root component, add the below code (into Root component’s ngOnInit)
declare var SDK: any;- Finally, initialize the angular SDK initialization
3. Initialization of the Chat SDKs
- When there are changes in the connection status of the client’s app, a certain set of data must be responsive to carry out the initialization process
- In the licensekey param, paste the license key acquired from the MirrorFly account.
- To pass the data, use the below method:
const initializeObj = {
apiBaseUrl: `API_URL`,
licenseKey: `LICENSE_KEY`,
isTrialLicenseKey: `TRIAL_MODE`,
callbackListeners: {},
};
await SDK.initializeSDK(initializeObj);
Sandbox Details
function connectionListener(response) {
if (response.status === "CONNECTED") {
console.log("Connection Established");
} else if (response.status === "DISCONNECTED") {
console.log("Disconnected");
}
}
const initializeObj = {
apiBaseUrl: "https://api-preprod-sandbox.mirrorfly.com/api/v1",
licenseKey: "XXXXXXXXXXXXXXXXX",
isTrialLicenseKey: true,
callbackListeners: {
connectionListener
},
};
await SDK.initializeSDK(initializeObj);
Example Response
{
"statusCode": 200,
"message": "Success"
}
To send or receive messages via the app, we need to connect a user to the server. Obtain a user name and password and proceed with the below method:
4. User Registration
await SDK.register(`USER_IDENTIFIER`);Sample Response:
{
statusCode: 200,
message: "Success",
data: {
username: "123456789",
password: "987654321"
}
}
Connect the SDK to MirrorFly Server
Make use of the credentials acquired during the above user registration process
When the connection is established successfully, a response message: statusCode of 200 will appear. Otherwise, an execution error message will pop up
await SDK.connect(`USERNAME`, `PASSWORD`);
5. Send Message From Your Web Chat App
Use the below method to send a message to another user via our in-app chat app
await SDK.sendTextMessage(`TO_USER_JID`, `MESSAGE_BODY`);6. Receive Message From Your Web Chat App
Implement the messageListener function that will trigger whenever a new message is received on our web app. To execute the reception of messages, we need to call the below method
function messageListener(response) {
console.log("Message Listener", response);
}
Build More With MirrorFly Chat SDK
So, now you know how to integrate our chat SDK to build a web chat system. But, there’s more! With MirrorFly, you can avail 2 types of chat solutions – self-hosted and cloud. Whichever you choose for your chat app, I’m sure that these solutions will give you a huge number of benefits.
I’ve listed the quick details of both the models below:
Benefits of Self-hosted solution:
- Customize the chat features as per your needs
- Avail a complete white-label chat solution with our self-hosted messaging SDK.
- Get our chat SDK for a one-time license cost
- Take complete control of your chat app’s security and features.
Benefits of Cloud solution:
- Avail Free chat API
- Devoted space on our cloud servers
- Multi-tenancy chat support
- Avail chat features for monthly subscription
- 21-day Free trial on our video and voice call SDKs.
Conclusion
If you’ve come all way long to the end of this article – I must appreciate your perseverance to learn how to create a web chat application We’ve come across the complete process of adding chat app system design to a web app that can work on all compatible browsers. This indeed will create an interaction-rich experience for your users and multiply the conversion rate of your brand.
As exciting as I was to write this article, I hope you also had a great time learning all the details on how to create a simple web based chat application project. Since we’ve covered only the basic communication features in this article, I would urge you to check out other interesting features here.
Wish to meet you soon with yet another great insight. Until then, I wish the best to you!
It’s Easy to Get Started with Our Real-time Chat API!
Are you looking to build a Web Chat App
Drive 1+ billions of conversations on your apps with highly secure 250+ real-time Communication Features.
Contact Sales200+ Happy Clients
Topic-based Chat
Multi-tenancy Support

Frequently Asked Question
The timeframe required to build a chat app depends on whether you are building it from scratch or use 3rd party APIs. When you build an app with minimal features, it would take approximately 3-6 months, while a complex app takes around 9-12 months. On the other hand, an app can be built in less than 30 minutes when you develop it using pre-built APIs.
Websockets are the technology used for sending and securing messages between servers and user devices when building chat apps. Apart from this, developers use Javascript as the backend technology along with Java and Kotlin for Android apps. For iOS apps, they highly prefer to use Swift and Objective C as the building tech stacks.
Yes, a chat app requires a server to push new messages from sender to receiver, retain messages in the channel when the recipient is not available and deliver them right when the user returns online. In addition, the server will also listen for new messages and allows encryption protocols to cipher the data in transit and delivery.
The main purpose of a chat app is to enable users to easily send and receive messages to each other, from anywhere, and on any device. It connects users instantaneously and protects their messaging privacy with strong encryption protocols. This way, chat apps act as a highly reliable tool for communication, for both personal and business purposes.
Related Articles:








We are going to develop an messaging APP and launch it on iOS/Android. The feature of this APP is to let the users chat with the influencers using video, voice, and text messages. Now we are evaluating the suitable and professional video chat solution that can support us not only in providing stable online video/text chat functions but also can maintain the cloud server and customer support as well. Therefore, I have some questions and would like to confirm with you. 1. What are your billing standard and paying methods? 2. Can we pay monthly and pay only what we use? 3. Once we start to integrate the element chat SDK, do you have technical contact for us to consult problems? 4. Is there any additional fee that we have to pay? Or any other things that we should know in advance? Looking forward to hearing from you, thank you.
Hello Kavya,
1. We avail two different pricing models: Self-hosted and Cloud Solution.
2. Yes, our monthly SaaS plan lets you pay only for the features we use.
3. Yes, you can either avail our 24×7 support, or hire a dedicated team of experts to get help with the integration.
4. No additional charges are incurred apart from your subscription/ license cost.
I am learning web development. I want to use messaging SDK for my chat app with following requirement 1-1 & group chat ,language translation,file and doc sharing ,whiteboard features .let me know MirrorFLy Chat SDK afford above features.looking forward your response
Hello Lusia,
Web development is undoubtedly an interesting subject to learn. It is interesting to know that you have started developing your own messaging app already. As per your requirement, we provide all the mentioned messaging features like 1:1 & group chat, language translation and doc sharing. Besides, we also offer
We have an ios and an andriod application and we need a messaging sdk with an affordable price. Could you please tell us your prices, and is it possible to integrate it with a translation API.
Hi Neha,
MirrorFly provides 2 different pricing models – self-hosted and cloud solutions. Our self-hosted solution is available for a one-time license cost. And our cloud solution has 3 different pricing plans including easy, essentials and premium. You can check out the complete details of these monthly packages on our pricing page.
Hi team, very interesting write up. Thanks for sharing. I want to develop chat app (something like whatsapp) but with added modern chat features (maybe kets say first one in market). Ill reveal that later but how much dies it cost to develop that chat app itself) and i’m looking for readymade chat SDK
Hello Ravi, thank you for your kind words! I see that you need a first-in-market chat feature for your messaging app. And I’m glad to inform you that MirrorFly offers customizable messaging features that you can personalize as per your needs and develop your app with the newest features. Fortunately, we avail ready-to-integrate chat SDK as both self-hosted and cloud solution, to suit any kind of requirements.
Hi, we are building a team communication application and we are looking for a chat provider for 100k users of our app. What is the approx. pricing for 100k users operated by MirrorFly? Looking forward to hear from you.
Hello Lina, your team chat app sounds truly interesting. Great that you’ve reached us for your requirement because MirrorFly can easily help you build your messaging app with 100k users. When it comes to pricing, we offer both SaaS and SaaP plans. Our SaaS model provides 3 pricing plans – easy, essentials and premium which includes chat features at a custom pricing for 100k users. Whereas our SaaP model can help you add messaging to your app for a one-time license cost.
Hello. I would like to know more about your team communcation web chat solution. I wanna make p2p team messenger app with help of MirrorFly messaging API.share your pricing list ASAP
Hello Abzal!
Sure, you can reach out to our expert support team and get all the details about our chat SDK right away. Also, I’m glad to know that you chose MirrorFly’s messaging API to build your peer-to-peer team messaging app. You can either avail our API for a monthly pricing or for a one-time license cost. To know more about the cost, check out our pricing page or contact us.
we at settleking looking for Chat API to be integrated with our app to provide messaging feature for our users. I would like to discuss regrading license cost, Support in case of failure, SLA ,etc. kindly get back to me
Hello Poorni,
MirrorFly offers the best chat API for adding messaging features to your chat apps. And yes, you can get to know all the details about our SDK license fee from our sales team and hire a dedicated support team to get complete guidance on the integration. Finally, in terms of uptime MirrorFly ensures a 99.999% SLA.
I am creating a chat app and I would like more information about your chat API for end-to-end encryption for instant messaging
Hello James, Nice to know that you’re building a chat app for instant messaging. With MirrorFly’s end-to-end encryption, you can protect every user conversation with AES-256 and SSL protocols. These encryptions cipher the message data and make it available in the readable format only at the sender and receiver’s devices. For more details about our E2E, explore our security page.
I would like to start an application with my employees for chat communication, does it help?
Hello! It’s great to know that you are planning to build a chat app for your team. Yes, when
you integrate MirrorFly SDKs as mentioned in this article, it creates an interactive and secure environment where your employees can connect and converse with each other. The group chat feature allows your employees to make official discussions, share important documents, react to messages instantly and stay informed about updates and announcements. Since the APIs and SDKs are built with security encryption protocols, you can stay confident about the security of messages sent or received within your organization.
Is it hard to make a web chat app?
Not at all! Building chat apps is not hard these days with pre-built and robust SDKs like MirrorFly. All you need to do is just integrate the chat features that suit your business and take them live instantly . Since these APIs and SDKs come with built-in chat and security features, you will also not require huge resources for scaling your app.
I want to make a web-based chat application. What do I need to learn? Where do I begin?
Hello! glad to know that you are interested in building a web chat app. To start off, you’ll first need to plan the development approach: Build from scratch or Integrate pre-built APIs & SDKs. Next, you’ll need to be aware of the Websocket technology to set up persistent connections between the client and the server. Only when you are clear about Websockets, you’ll be able to choose the techstacks needed for your app development. I would recommend you to learn more about Node.js, a javascript resource that works perfectly well with Websockets.